— UX DESIGN & DÉVELOPPEMENT WEB
Refonte du site web de l'AFCAT
outil(s) utilisé(s)
Figma ; Trello ; Développement en HTML, CSS, jQuery, PHP, mySQL
— UX DESIGN & DÉVELOPPEMENT WEB
outil(s) utilisé(s)
Figma ; Trello ; Développement en HTML, CSS, jQuery, PHP, mySQL

En 2020, l'AFCAT (Association Française de Calorimétrie et d'Analyse Thermique) avait pour but de
mettre son site à jour, que ce soit par son style, que par la gestion de celui-ci.
Pour mieux comprendre la demande, j'ai tout d'abord réalisé quelques entretiens sur Zoom, mais
également des entretiens téléphoniques avec Monsieur Laurent Delbreih afin de mieux
comprendre sa demande.
Pour résumer en quelques lignes, l'objectif est de dynamiser, attirer de nouvelles personnes et
gérer le contenu présent dessus.
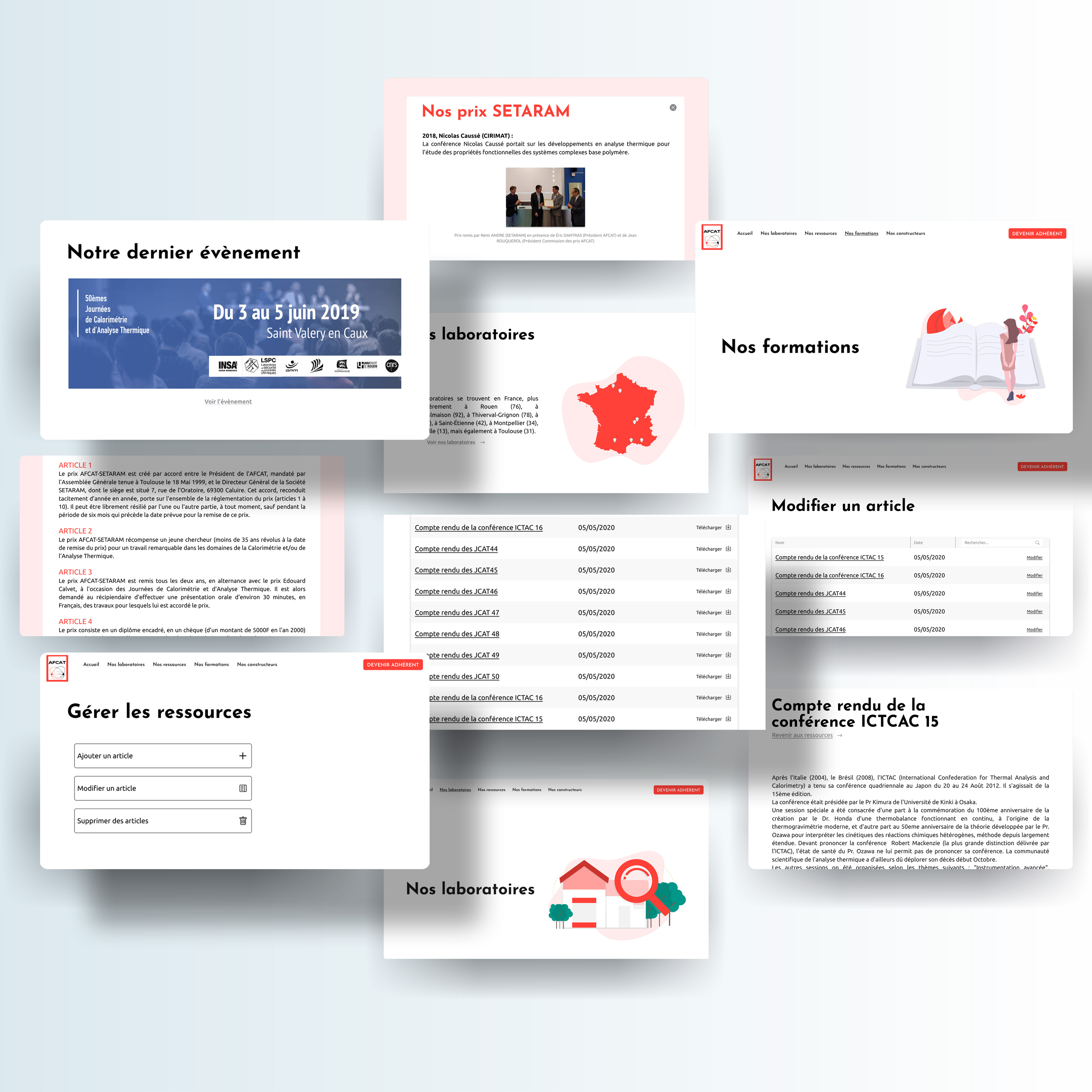
Leur site n'est pas mis à jour depuis quelques années et n'est plus sécurisé. Il fallait donc
que je sécurise le site, re-créé entièrement le style du site, sans contrainte de charte
graphique, puis créé une interface administrateur pour que le site soit modifiable à tout
moment.

En tenant compte du cahier des charges établi auparavant, je n’étais soumis à aucune contrainte graphique car l’association n’a pas de charte graphique. J'ai commencé à réaliser une maquette
sous Figma.
L'utilisation de Figma dans ce projet s'est montrée primordial, puisque mon tuteur mais également
mon commanditaire pouvait avoir un aperçu de mon avancée en temps réel.
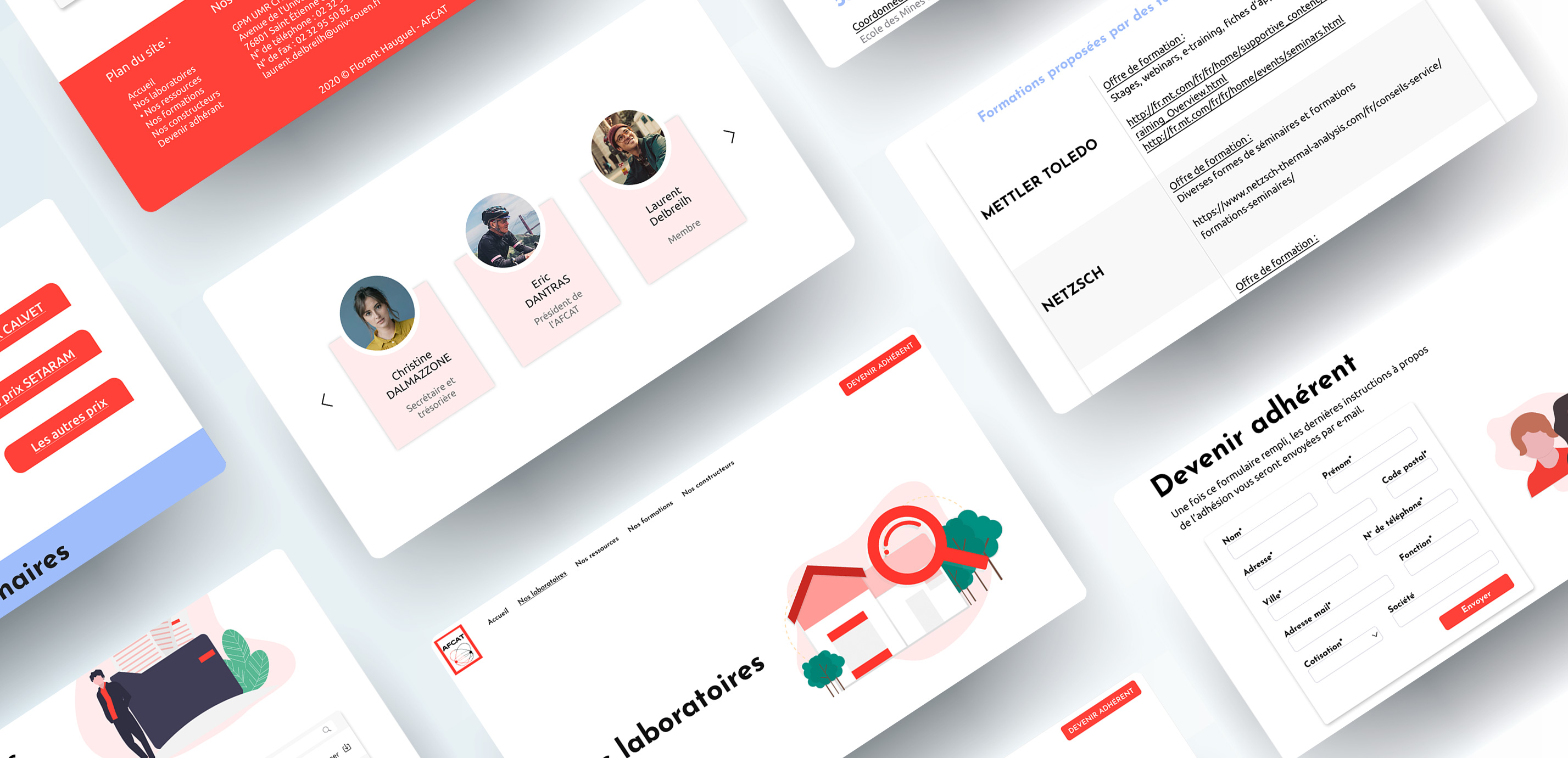
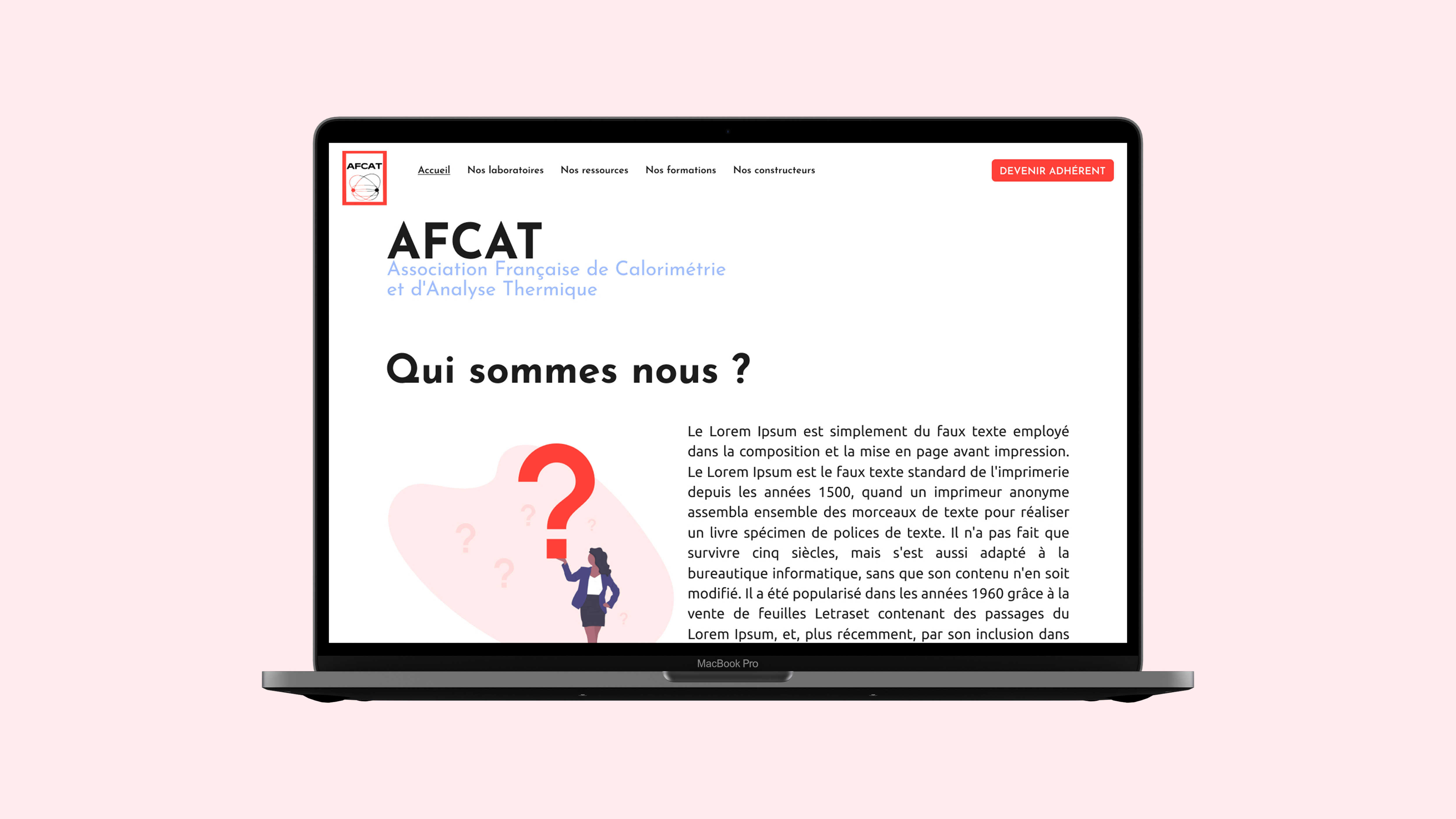
En ce qui concerne l'aspect graphique, la seule contrainte est de conserver et d'afficher à plusieurs reprises le logo de l'association.
Pour rappeler le rouge du logo, j'ai utilisé la pipette colorimétrique et j'ai
ainsi utilisé le rouge pour des éléments du site.
On le retrouve sur les visuels, qui sont présents à chaque début de page. Les visuels sont tirés de la bibliothèque libre de droit nommée Undraw.co.
Les illustrations sont séléctionées en rapport de ce que présente la page. Par exemple, pour "Nos ressources", c'est une personne cherchant dans un dossier.